Pertanyaan di atas kelihatan panjang ya, sebenarnya kalau di per singkat bisa, begini kira-kira jika pertanyaan di atas tersebut di singkat
Bagaimana Cara Membuat Read More Di Blogger?
Sebenarnya ada dua cara membuat read more di bloggger, namun kali ini Bli Tyan akan mengangkat satu cara saja, yaitu cara membuat auto read more di blogger yang ada thumbnail (Gambarnya).
Ok Mari Kita mulai belajar membuat Read More sendiri...
Cara Membuat Read More Di Blogger
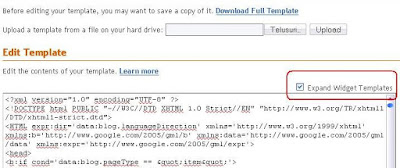
Jika anda belum login sebaiknya login dulu, setelah itu klik menu Tata Letak atau Design


Setelah itu beri centang pada pada bagian Expand Widget Templates

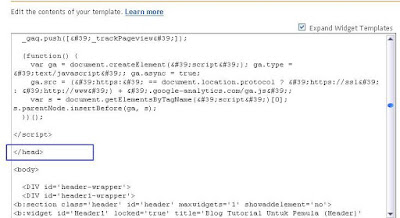
Letakkan Script Auto Read More di atas kode </head>

Berikut Script Read More yang harus di letakkan tersebut
Keterangan:<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
summary_noimg = 250 adalah jumlah ringkasan tulisan jika tidak ada gambarnyaTemukan kode <data:post.body/> kemudian ganti kode tersebut dengan kode di bawah ini
summary_img = 250 adalah jumlah ringkasan tulisan jika ada gambarnya
img_thumb_height = 120 adalah tinggi gambar
img_thumb_width = 120 adalah lebar gambar
Sekarang coba preview dulu hasilnya, jika sudah ada tulisan Baca Selengkapnya... dan tulisannya sudah di tampilakan sebagian saja itu artinya anda sudah berhasil membuat read more sendiri.<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right'><a expr:href='data:post.url'>Baca Selengkapnya... </a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Update tanggal 18/06/2011
Jika teman ingin membuat read more tanpa menggunakan script (biar tidak repot) silakan baca panduan Membuat Read More Tanpa Script.
Mudah-mudahan bisa bermanfaat, dan mohon maaf jika ada yang kurang atau ada yang salah. Bagi teman-teman yang merasa ada yang salah atau ada yang kurang silahkan betulkan atau tambahkan melalui kolom komentar di bawah ini :)
Sampai jumpa di posting blogger tutorial Bli Tyan berikutnya :)
Please subscribe, leave a comment, follow this blog and share this article with your friends and colleagues.
by: http://blityan.blogspot.com









0 comments:
Post a Comment